CSS 选择器的种类
基本选择器
1. ID 选择器 \
ID 选择器使用元素的 id 属性来选取。ID 是文档内唯一的,因此 ID 选择器通常用于选取单个元素。
- 语法:
#id {
/* 样式规则 */
}- 示例:
<!-- HTML 代码 -->
<div id="header">这是一个标题</div>
<style>
/* 选择 ID 为 "header" 的元素 */
#header {
font-size: 24px;
color: blue;
}
</style>2.类选择器 .
类选择器使用元素的 class 属性。一个类可以应用到多个元素上,因此类选择器经常用于选取多个相同样式的元素。
- 语法:
.className {
/* 样式规则 */
}- 示例:
<!-- HTML 代码 -->
<div class="box">第一个框</div>
<div class="box">第二个框</div>
<style>
/* 选择 class 为 "box" 的所有元素 */
.box {
border: 1px solid #000;
padding: 10px;
}
</style>3. 标签选择器(元素选择器)
标签选择器根据 HTML 标签名来选取页面中的元素。比如 div、p、a 等。
- 语法:
tagName {
/* 样式规则 */
}- 示例:
<!-- HTML 代码 -->
<p>这是一个段落</p>
<style>
/* 选择所有 p 标签 */
p {
font-size: 16px;
color: gray;
}
</style>4. 通配符选择器 *
通配符选择器(*)用于选取页面中所有的元素,常用于浏览器样式重置。
- 语法:
* {
/* 样式规则 */
}- 示例:
<!-- HTML 代码 -->
<div>这是一个 div 元素</div>
<p>这是一个段落</p>
<span>这是一个 span 元素</span>
<style>
/* 选择所有元素,清除内边距和外边距*/
* {
padding: 0;
margin: 0;
}
</style>组合选择器
1. 交集选择器
交集选择器用于同时选取具有多个不同类或属性的元素。它将不同的选择器直接组合在一起,要求元素必须同时满足所有条件。
(类名之间没有任何分隔符,表示 “且” 的关系)
- 语法:
selector1.selector2 {
/* 样式规则 */
}- 示例:
<!-- HTML 代码 -->
<div class="box highlight">这是一个 div 元素</div>
<div class="box">这是另一个 div 元素</div>
<style>
/* 只有同时具有 box 和 highlight 类的元素才会应用样式 */
.box.highlight {
font-size: 18px;
color: #2980b9;
margin: 5px;
padding: 10px;
border: 2px solid #d5dbdb;
border-radius: 5px;
}
</style>
2. 并集选择器 ,
并集选择器用于选取满足多个选择器中任意一个条件的元素。它是通过逗号 , 来分隔多个选择器,表示 “或” 的关系。
(class 值用“,”隔开,表示“或”)
- 语法:
selector1,
selector2 {
/* 样式规则 */
}- 示例:
<!-- HTML 代码 -->
<div class="box">这是一个 div 元素</div>
<p>这是一个段落</p>
<style>
/* 同时选取 class 为 box 的元素和所有的 p 标签 */
.box,
p {
font-size: 18px;
color: #2980b9;
margin: 5px;
padding: 10px;
border: 2px solid #d5dbdb;
border-radius: 5px;
}
</style>
关系选择器
1.后代选择器
后代选择器用于选择某个元素内部的所有后代元素(儿子和孙子)。它用空格分隔父元素和子元素选择器,表示包含关系。
- 语法:
parent descendant {
/* 样式规则 */
}- 示例
<!-- HTML 代码 -->
<div class="container">
<div class="content">
<p>这是一个段落(儿子)</p>
<span>这是一个 span 元素(儿子)</span>
<div class="nested">
<p>这是一个嵌套的段落(孙子)</p>
<span>这是一个嵌套的 span 元素(孙子)</span>
</div>
</div>
</div>
<style>
/* 选择 container 内部的所有 p 和 span 元素(儿子和孙子) */
.container p,
.container span {
font-size: 18px;
color: #2980b9;
margin: 5px;
padding: 10px;
border: 2px solid #d5dbdb;
border-radius: 5px;
display: block;
}
</style>
2. 子代选择器 >
子代选择器用于选择某个元素的直接子元素(儿子)。它用大于号 > 来连接父元素和子元素,表示直接包含关系。
- 语法:
parent > child {
/* 样式规则 */
}- 示例:
<!-- HTML 代码 -->
<div class="content">
<p>这是一个段落(儿子)</p>
<div>
<span>这是一个 span 元素(孙子)</span>
<div>
<p>这是一个嵌套的段落(孙子)</p>
</div>
</div>
</div>
<style>
/* 只选择 container 的直接子元素(儿子) */
.content > p {
font-size: 18px;
color: #2980b9;
margin: 5px;
padding: 10px;
border: 2px solid #d5dbdb;
border-radius: 5px;
display: block;
}
</style>
3.相邻兄弟选择器 +
相邻兄弟选择器用于选择紧接在某个元素后面的兄弟元素。它用加号 + 表示。
- 语法:
prev + next {
/* 样式规则 */
}- 示例:
<!-- HTML 代码 -->
<div class="container">
<h1>这是一个标题</h1>
<p>这是一个段落(兄弟)</p>
<p>这是另一个段落(兄弟)</p>
</div>
<style>
/* 选择紧接在 h1 后面的段落 */
h1 + p {
font-size: 18px;
color: #2980b9;
margin: 5px;
padding: 10px;
border: 2px solid #d5dbdb;
border-radius: 5px;
}
</style>
4.通用兄弟选择器 ~
通用兄弟选择器用于选择所有位于某个元素后的兄弟元素。它用波浪号 ~ 表示。
- 语法:
prev ~ siblings {
/* 样式规则 */
}- 示例:
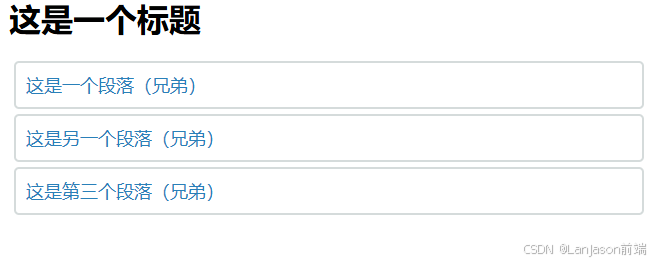
<div class="container">
<h1>这是一个标题</h1>
<p>这是一个段落(兄弟)</p>
<p>这是另一个段落(兄弟)</p>
<p>这是第三个段落(兄弟)</p>
</div>
<style>
/* 选择所有紧接在 h1 后面的段落 */
h1 ~ p {
font-size: 18px;
color: #2980b9;
margin: 5px;
padding: 10px;
border: 2px solid #d5dbdb;
border-radius: 5px;
}
</style>
属性选择器
1.含有指定属性
- 语法
[属性名] {
/* 样式规则 */
}- 示例
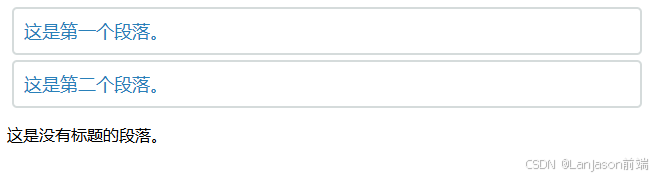
<p title="段落1">这是第一个段落。</p>
<p title="段落2">这是第二个段落。</p>
<p>这是没有标题的段落。</p>
/* 选择含有 title 属性的元素 */
[title] {
font-size: 18px;
color: #2980b9;
margin: 5px;
padding: 10px;
border: 2px solid #d5dbdb;
border-radius: 5px;
}
2.含有指定属性及指定属性值
- 语法
[属性名='属性值'] {
/* 样式规则 */
}- 示例
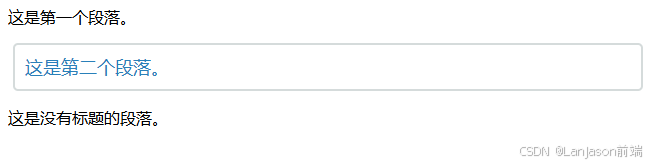
<p title="段落1">这是第一个段落。</p>
<p title="段落2">这是第二个段落。</p>
<p>这是没有标题的段落。</p>
/* 选择 title 属性为 "段落2" 的元素 */
[title='段落2'] {
font-size: 18px;
color: #2980b9;
margin: 5px;
padding: 10px;
border: 2px solid #d5dbdb;
border-radius: 5px;
}
3.含有指定属性及指定属性之开头的元素
- 语法
[属性名^='属性值'] {
/* 样式规则 */
}- 示例
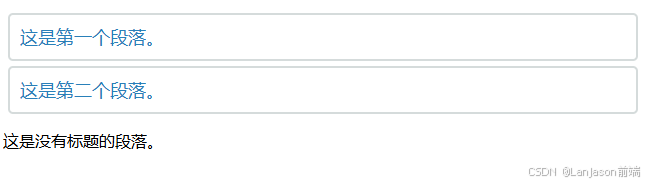
<p title="段落1">这是第一个段落。</p>
<p title="段落2">这是第二个段落。</p>
<p>这是没有标题的段落。</p>
/* 选择 title 属性以 "段落" 开头的元素 */
[title^='段落'] {
font-size: 18px;
color: #2980b9;
margin: 5px;
padding: 10px;
border: 2px solid #d5dbdb;
border-radius: 5px;
}
4.含有指定属性及指定属性值结尾的元素
- 语法
[属性名$='属性值'] {
/* 样式规则 */
}- 示例
<p title="段落1">这是第一个段落。</p>
<p title="段落2">这是第二个段落。</p>
<p>这是没有标题的段落。</p>
/* 选择 title 属性以 "1" 结尾的元素 */
[title$='1'] {
font-size: 18px;
color: #2980b9;
margin: 5px;
padding: 10px;
border: 2px solid #d5dbdb;
border-radius: 5px;
}
5.含有指定属性,只要含有某个属性值的元素
- 语法
[属性名*='属性值'] {
/* 样式规则 */
}- 示例
<p title="段落1">这是第一个段落。</p>
<p title="段落2">这是第二个段落。</p>
<p>这是没有标题的段落。</p>
/* 选择 title 属性中含有 "落" 的元素 */
[title*='落'] {
font-size: 18px;
color: #2980b9;
margin: 5px;
padding: 10px;
border: 2px solid #d5dbdb;
border-radius: 5px;
}
伪类选择器
1. 动态伪类
主要用于处理用户交互时元素的样式变化。
- :hover:当用户将鼠标悬停在元素上时应用的样式。
- :active:当元素被激活时(如被点击)应用的样式。
- :focus:当元素获得焦点时(例如,输入框或按钮)应用的样式。
- :visited:用于选择用户已经访问过的链接。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>动态伪类示例</title>
<style>
/* 鼠标悬停时改变颜色 */
a:hover {
color: blue;
}
/* 点击时改变背景颜色 */
button:active {
background-color: red;
}
/* 输入框获得焦点时改变边框 */
input:focus {
outline: 2px solid green;
}
/* 已访问链接颜色 */
a:visited {
color: purple;
}
</style>
</head>
<body>
<a href="#">这是一个链接</a><br />
<button>点击我</button><br />
<input type="text" placeholder="点击这里输入" /><br />
<a href="#">另一个链接</a>
</body>
</html>2. 结构伪类
用于选择文档中某个元素的特定结构或位置。
- :first-child:选择父元素的第一个子元素。
- :last-child:选择父元素的最后一个子元素。
- :nth-child(n):选择父元素中第 n 个子元素。n 为表达式
n:表示第 n 个元素,n 的范围从 1 到正无穷(即全选)。
even 或 2n:选择偶数位的元素。
odd 或 2n+1:选择奇数位的元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>结构伪类示例</title>
<style>
/* 第一个子元素加粗 */
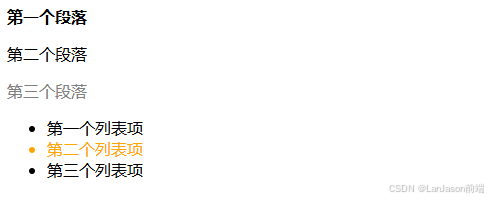
p:first-child {
font-weight: bold;
}
/* 最后一个子元素颜色 */
p:last-child {
color: gray;
}
/* 每第二个子元素的颜色 */
li:nth-child(2) {
color: orange;
}
</style>
</head>
<body>
<div>
<p>第一个段落</p>
<p>第二个段落</p>
<p>第三个段落</p>
</div>
<ul>
<li>第一个列表项</li>
<li>第二个列表项</li>
<li>第三个列表项</li>
</ul>
</body>
</html>
3. 否定伪类
用于选择不符合指定条件的元素。
- :not(selector):选择不符合指定选择器的元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>否定伪类示例</title>
<style>
/* 非.special类的div背景色 */
div:not(.special) {
background-color: lightblue;
}
</style>
</head>
<body>
<div class="special">这是特殊的 div</div>
<div>这是普通的 div</div>
</body>
</html>
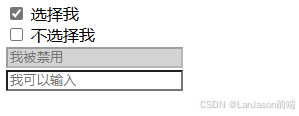
4. UI 伪类
用于选择与用户界面相关的元素状态。
- :checked:选择被选中的复选框或单选按钮。
- :disabled:选择被禁用的输入元素。
- :enabled:选择可用的输入元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>UI伪类示例</title>
<style>
/* 被选中的复选框背景色 */
input:checked {
background-color: green;
}
/* 被禁用的输入框背景色 */
input:disabled {
background-color: lightgray;
}
/* 可用的输入框背景色 */
input:enabled {
background-color: white;
}
</style>
</head>
<body>
<input type="checkbox" id="check1" checked /> 选择我<br />
<input type="checkbox" id="check2" /> 不选择我<br />
<input type="text" disabled placeholder="我被禁用" /><br />
<input type="text" placeholder="我可以输入" />
</body>
</html>
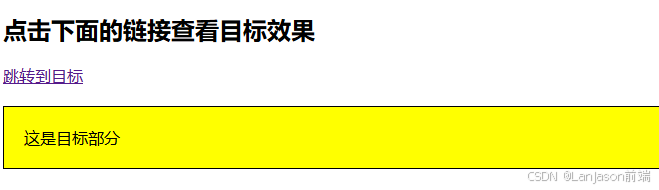
5. 目标伪类
:target:用于选择当前文档中目标元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>目标伪类示例</title>
<style>
/* 当前URL中目标元素的背景色 */
#section:target {
background-color: yellow;
}
</style>
</head>
<body>
<h2>点击下面的链接查看目标效果</h2>
<a href="#section">跳转到目标</a>
<div
id="section"
style="margin-top: 20px; padding: 20px; border: 1px solid black;"
>
这是目标部分
</div>
</body>
</html>
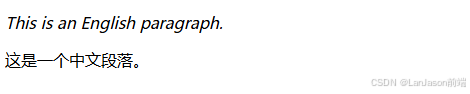
6. 语言伪类
:lang(language):选择指定语言的元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>语言伪类示例</title>
<style>
/* 英文段落倾斜 */
p:lang(en) {
font-style: italic;
}
</style>
</head>
<body>
<p lang="en">This is an English paragraph.</p>
<p lang="zh">这是一个中文段落。</p>
</body>
</html>
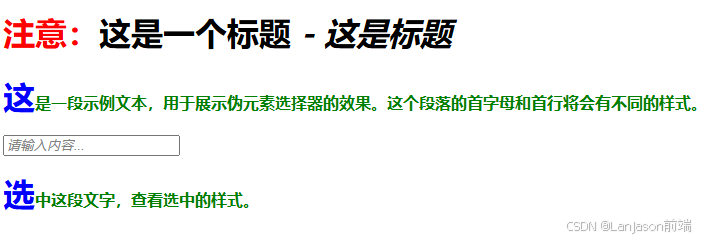
伪元素选择器
伪元素选择器用于选择元素的特定部分,允许开发者为这些部分设置样式,而无需添加额外的 HTML 元素
- ::before
用于在元素的内容之前插入内容。 - ::after
用于在元素的内容之后插入内容。 - ::first-letter
用于选择元素的首字母,并为其应用样式。 - ::first-line
用于选择元素的首行文本,并为其应用样式。 - ::placeholder
用于选择输入框的占位符文本。 - ::selection
用于选择用户高亮选中的文本。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>伪元素选择器示例</title>
<style>
/* 在h1之前插入内容 */
h1::before {
content: '注意:';
font-weight: bold;
color: red;
}
/* 在h1之后插入内容 */
h1::after {
content: ' - 这是标题';
font-style: italic;
}
/* 选择段落首字母 */
p::first-letter {
font-size: 2em;
font-weight: bold;
color: blue;
}
/* 选择段落首行 */
p::first-line {
font-weight: bold;
color: green;
}
/* 输入框占位符样式 */
input::placeholder {
color: gray;
font-style: italic;
}
/* 用户选择文本的样式 */
::selection {
background: yellow;
color: black;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p>
这是一段示例文本,用于展示伪元素选择器的效果。这个段落的首字母和首行将会有不同的样式。
</p>
<input type="text" placeholder="请输入内容..." />
<p>选中这段文字,查看选中的样式。</p>
</body>
</html>
优先级
CSS 优先级决定了当多个样式规则应用于同一元素时,哪个样式会生效。
通过四个部分计算,用 (a, b, c, d) 表示:
a: 内联样式,最高优先级。
b: ID 选择器,每个 ID 增加 1 个 b。
c: 类选择器、属性选择器、伪类,每个增加 1 个 c。
d: 元素选择器、伪元素,每个增加 1 个 d。
优先级比较从左到右,若第一个不相等,则较高的优先级覆盖较低的优先级。
!important 的优先级最高,直接覆盖其他样式。
通过 VScode 也可看到权重:

注意事项:
- !important 声明的样式的优先级最高;
- 如果优先级相同,则最后出现的样式生效;
- 继承得到的样式的优先级最低;
- 通用选择器(*)、子选择器(>)和相邻同胞选择器(+)并不在这四个等级中,所以它们的权值都为 0 ;
- 样式表的来源不同时,优先级顺序为:内联样式 > 内部样式 > 外部样式 > 浏览器用户自定义样式 > 浏览器默认样式。
拓展
伪类选择器与伪元素选择器的比较
- 伪类:将特殊的效果添加到特定选择器上。它是已有元素上添加类别的,不会产生新的元素。例如:
a:hover {
color: #ff00ff;
}
p:first-child {
color: red;
}- 伪元素:在内容元素的前后插入额外的元素或样式,但是这些元素实际上并不在文档中生成。它们只在外部显示可见,但不会在文档的源代码中找到它们,因此,称为“伪”元素。例如:
p::before {
content: '第一章:';
}
p::after {
content: 'Hot!';
}
p::first-line {
background: red;
}
p::first-letter {
font-size: 30px;
}总结: 伪类是通过在元素选择器上加⼊伪类改变元素状态,⽽伪元素通过对元素的操作进⾏对元素的改变。